Are you looking for more information in your analytics? Or trying to make your client’s user experience more seamless? Enter query string parameters. Query string parameters are used to pass data to a website via the URL. If you have used a tracking tool to collect a bit more information about ad clicks, then you might have used query string parameters. Some analytics tools use parameters to help record the data. However, did you know that you can do much more than just add a tracking parameter?
This article will go over what query strings are, what they are used for, and how to use them with ShortStack.
What are Query String Parameters?
Query string parameters are a way to add additional information to any given URL. These are added to the end of a URL after the question mark (?) symbol. Multiple parameters can be used as long as they are separated by an ampersand (&) symbol.

In the above example, you can see two parameters are added to the query string.
Key 1 is ‘“email”, and the value is “theteam@shortstacklab.com”.
Key 2 is “country”, and the value is “usa”.
The start of the query string is denoted by the question mark (?) symbol, and the two parameters are separated by the ampersand (&) symbol.
What Can You Use Parameters for?
There are two main ways to use a parameter:
- To pre-fill a form
- Record an ad source
You can use these separately or together. Here are some examples:
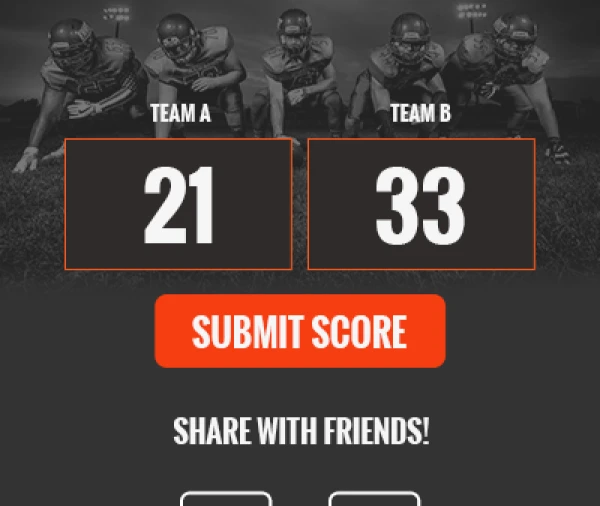
An e-commerce company wants to host a contest and sends out an email to its mailing list. Since they already have the names and emails of the people on this list, they want to use a query string parameter that pre-fills out the form. When the customer clicks on the link in their email, they are directed to the contest with their name and email address already filled out, making the process from opening their email to entering the contest a matter of seconds.
A realty company has a newsletter subscription form embedded on their website. They run multiple social media advertising campaigns and want to track where folks are originating from. By using a different query string parameter for each ad, they are able to track which platform works best for their ROI; making the analytics of their campaign more granular.
As you can see in these two examples, using query string parameters can help your clients’ user experience be faster and more efficient. Additionally, you can collect more data than just basic analytics, which helps to create better ad campaigns in the future.
Let’s dive into how you can learn so much more about your clients and improve their experience by entering their information into forms and contests.
How to use Parameters with ShortStack
ShortStack has a very flexible Campaign Builder that can afford users to customize their campaign perfectly to their needs. Our flexible combination of the Form Container, filled with individual Field Widgets makes using query string parameters possible. Couple that with our Action Widget, and the possibilities are almost limitless. Let’s take a look at the two most commonly used practices and how you can create them for your next campaign.
Autofilling Parts of a Form
Adding a query string autofill action is easy with ShortStack’s Action Widget. Once your campaign is fully built, with all of the Field Widgets in the Form Container set up, then you can create the action for this feature.
Add an Action Widget to the top of the campaign. (As a best practice, adding Action Widgets at the top of your campaign will ensure they always function correctly.) In the pop-up, click on the blue + in the “when section”, select “campaign”, and make sure “when the campaign is finished loading” is selected. Click save.
Next, click on the blue + in the “then” section and select “widget”. In this example, we are auto-filling the Email Field in the form. So, click on “email” in the list of widgets, then select “set field value” in the action box. Lastly, select “use query string parameter” and type in the value that you used to collect the email or field value. In this case, we are using “email”. Save, then save and exit.

You’re all set! Your campaign will now automatically fill out the email field in your form so your clients don’t have to.
Recording Ad Source via Hidden Field
Let’s say you have a marketing campaign running for 3 months, with a new ad released each month. The goal of this campaign is to see which ad brings in the most leads so your future campaigns can focus on such advertisements to yield the best results. To show the steps for this example, we will have the following query string parameter of “?ad=[source]”. The values in this example will be fb or ig . The url will look something like this: https://m.cmpgn.page/xxxxxx?ad=fb or https://m.cmpgn.page/xxxxxx?ad=ig, depending on the ad source, the parameter value with be different.
The process is very similar to the above section “Autofilling Parts of a Form,” except entrants don’t need to see, nor have access to alter, the ad source field. How do we do this? By making a hidden field. You will still see the data once you export the entries, but the people entering the form will have no idea that data is even there. Let’s dive in.
Once your URL is set up properly, open your campaign in ShortStack’s builder. In your form, add a text field. Title this something like “ad source”. Check the box that says “Make this field hidden”. By checking this box, the field will not be visible in the form but will still collect information.
Next, you will follow the same steps as if you are to autofill a field of the form. This is the same process except the entrants don’t see the field.
Add an action widget to the top of the campaign. In the pop-up, click on the blue + in the “when section”, select “campaign” and make sure “when the campaign is finished loading” is selected. Click save.
Next, click on the blue + in the “then” section and select “widget”. In this example, we are auto-filling the hidden text field. So, click on “ad source” in the list of widgets, then select “set field value” in the action box. Lastly, select “use query string parameter” and type in the value that you used to collect the ad source. In this case, we are using “ad”. Save, then save and exit.
You can now collect information based on where your leads are coming from, how they are finding your company, and the leads will never know. It’s a win-win sitution for everyone.
Next Steps
Now that you have learned what query string parameters are and how to use them in ShortStack, what next? Implement them in your next campaign!
Here are a few examples of campaigns from real ShortStack clients.
- A client came to us, asking if it is possible to pull email information from another form site. In this scenario, the client had an anonymous survey and at the end, if people wanted to enter for a chance at a prize, they could enter their email. Once entered, the entrant would be redirected to a ShortStack-built campaign. There, the entrant would find their email is entered into the form already and they just need to provide a few more details to win a prize.
- One client came to us to ask about how they track which entries were received from which marketing affiliates. They were able to use a parameter for each affiliate to track who brought in the most entries. In this campaign, the affiliate with the most entries received a prize. The client collected leads and learn of which affiliates to focus on for future campaigns.
- Most common use case for parameters we see are collecting ad source data. Several clients wants to track which ad brings in the most clients, and they are able to collect this data very quickly with the use of parameters. (See above section “Recording Ad Source via Hidden Fields”)
The next time you are looking to collect just a bit more data from your entrants, consider using query string parameters and ShortStack to help you collect it.
We look forward to seeing what you create next. If you have any questions or need help setting up these features, please reach out to the support team at theteam@shortstacklab.com.
About the author
Rina spends her days fearlessly helping users on the “frontlines” with the Support Team. She loves assisting users in creating seamless campaigns through support and best practices.
Recent posts
Go back to blogGet marketing tips straight to your inbox
Launch an irresistible giveaway. Get started for free.
Join 630.000+ marketers that are boosting engagement and sales.