Your website is a powerful tool. It’s your product gallery. It’s your full-page advertisement. It’s your best salesperson. Subsequently, one of the most important features of any landing page is the call to action (CTA) button.A CTA is an action you want visitors on your landing page to complete. For example, a button labeled “Shop Now” or “Sign Up Today” is a CTA. CTAs are extremely important because they turn passive viewers to active and engaged visitors. That’s why you need to be sure your CTA is the best it can be.Our team has rounded up five of our best recommendations for creating compelling CTAs.
Recommendation 1: Consider location
Have you ever heard the term “above the fold” and wondered where it came from? Above the fold originated in the newspaper realm and refers to the most important content being displayed on the front page above the centerfold. Despite there being no physical fold on a landing page, the concept still applies. However, instead of a physical fold, the “fold” on your landing page is everything that shows immediately on the screen without scrolling when the visitor arrives on your landing page.

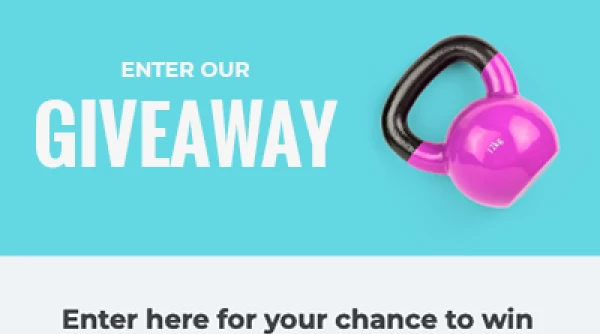
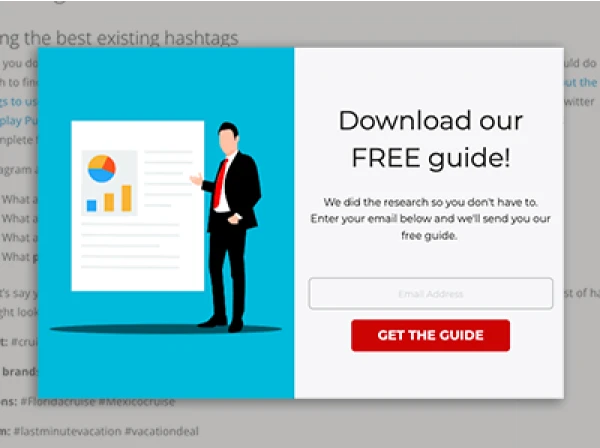
Shortstack's main CTA is well above the fold Visitors remain on your website for 15 seconds, on average. Because the CTA is one of the most important parts of your landing page, it’s natural to place it above the fold. When the CTA shows to the visitor right away, people don’t need to search for it, which increases the likelihood that it will be clicked. However, keep in mind that this placement might not work for products or services where buyers might need more information before an action can be taken.
Recommendation 2: Evaluate size and color
The size of the CTA should be large enough that it stands out from the other text. A CTA with text the same size as the other text on your landing page makes it lose its power. Similarly, the color of the CTA should contrast with the background so it doesn’t blend in.

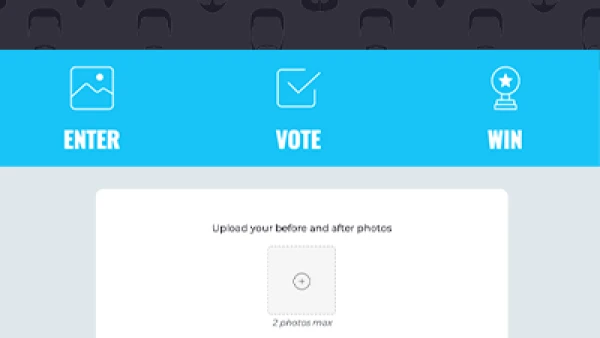
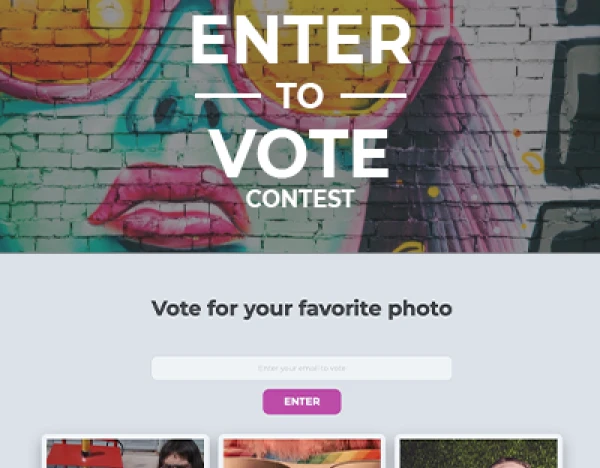
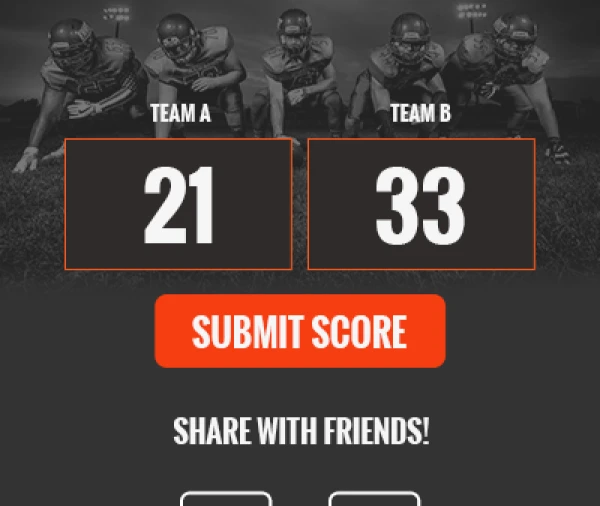
Make sure your CTA buttons contrast with the background Likewise, the color you choose for the CTA should indicate you want people to click it and it’s active. For example, light gray normally indicates that something on a site isn’t an active link or button, so you might want to avoid using it when you want a CTA to stand out. Instead, you could try a color like blue or green which indicates “Go.”
Recommendation 3: Use clear and concise copy
CTA text should be short and to the point. If there is too much text, it can distract the reader and cause them not to complete the action you are asking them to take. For example, a women’s clothing store trying to entice people to shop should use the CTA “Shop Now” instead of “Click here to shop our selection of women’s clothing.” While both CTAs indicate the same thing – that the person can shop – the shorter CTA is much more direct. People visiting the landing page will be able to spot the CTA and process what it’s asking them to do immediately.

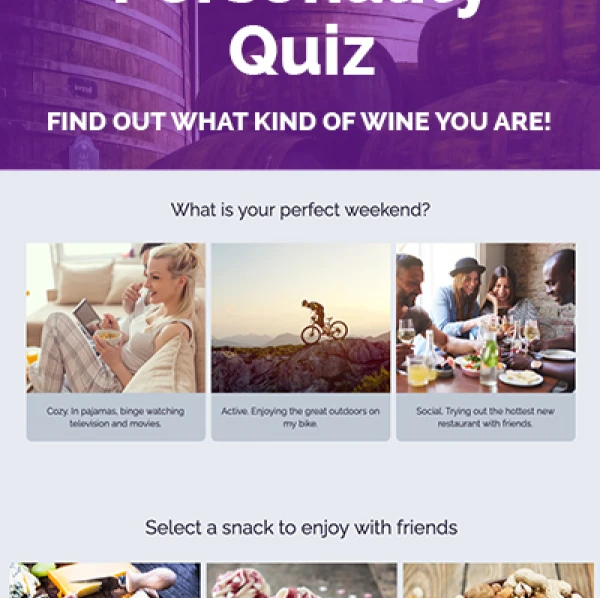
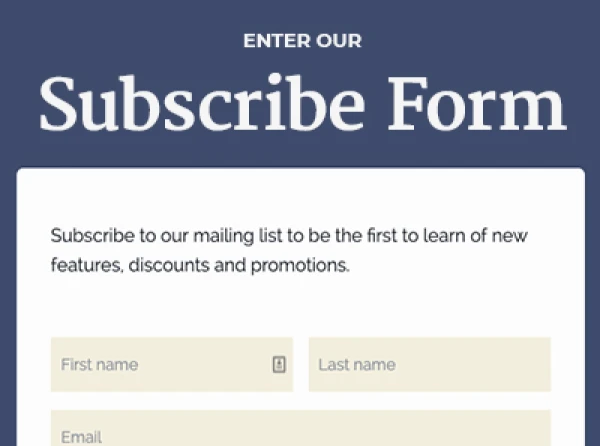
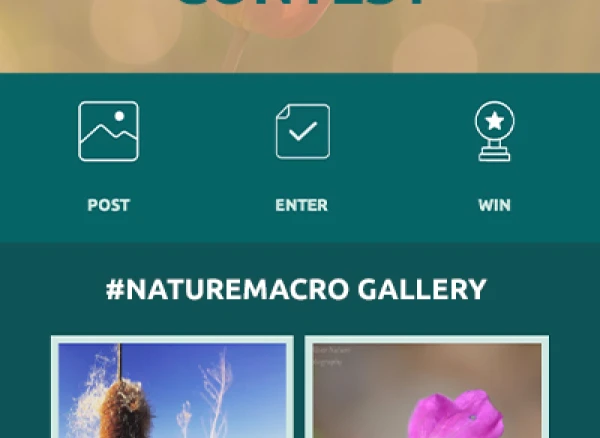
Keep your CTA button text clear and concise
Recommendation 4: Limit the number of CTAs on one page
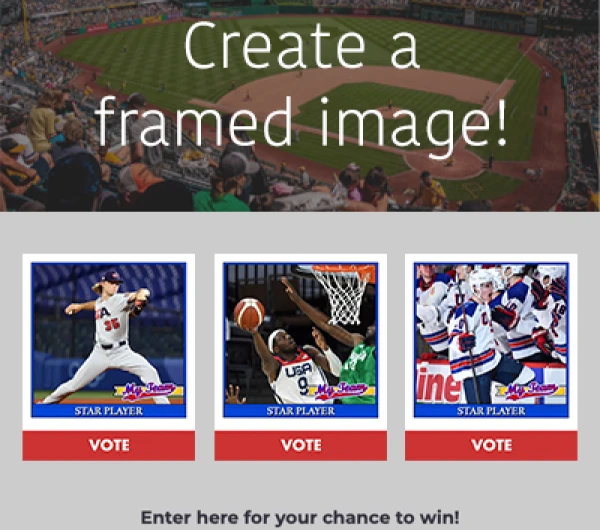
Help visitors concentrate on what you want them to do. Including several CTAs that all have the same color and weight can distract potential customers from your main goal (e.g. sales) and cause them to perform an action that might lead them to abandon your landing page. Instead, choose one or two CTAs that move your customers down the sales funnel and make sure they stand out from other links and buttons on your landing page.
Recommendation 5: Make sure buttons look like buttons
Finally, make sure your CTA looks like a button. Buttons stand out more than text links, and visitors to your site are primed to look for buttons to direct them. Beyond just using a contrasting color and an outline, try using a box shadow or another effect that emphasizes the element is a button. Likewise, hover effects that change the element when someone moves their mouse over it will show that the content is active and ready to be clicked.

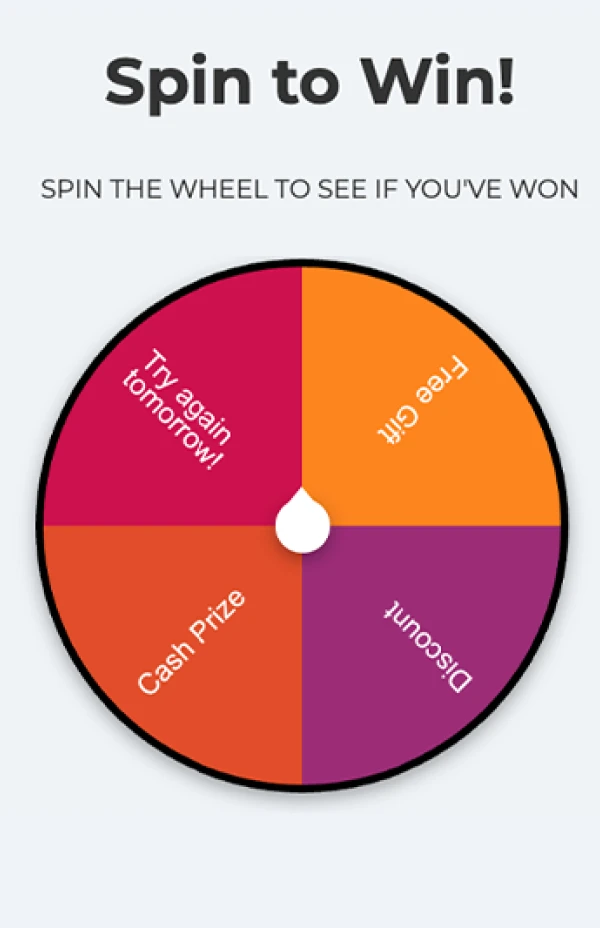
Use shadows and hover effects to make your buttons stand out from other elements. Now that you’ve learned how to effectively use CTAs, you are ready to learn more design tips to take your landing page to the next level. Our Design series is packed with tips for creating landing pages that generate leads and drive sales.
About the author
Jane has over a decade of martech experience, with an emphasis in content marketing, UX, and customer success. Her combined skillset and years of hands-on experience make her a valuable player in the industry. In her free time, Jane loves quiet family dinners at home and a good book.
Recent posts
Go back to blogGet marketing tips straight to your inbox
Launch an irresistible giveaway. Get started for free.
Join 630.000+ marketers that are boosting engagement and sales.